Работа с документацией в xwiki
Общие рекомендации
- Оформляйте вики однообразно. Пытаемся в месте выработать единый стиль, поэтому смотрите больше как оформлены аналогичные вещи. Если что-то не нравится в оформлении других, давайте обсуждать.
- Увидел не точность, в документации сразу исправляй.
Использование готовых шаблонов
Для статей с однотипной информацией — например, описаний установленной 1С у разных клиентов, имеющих схожую структуру и набор данных — рекомендуется использовать шаблон при создании статьи.
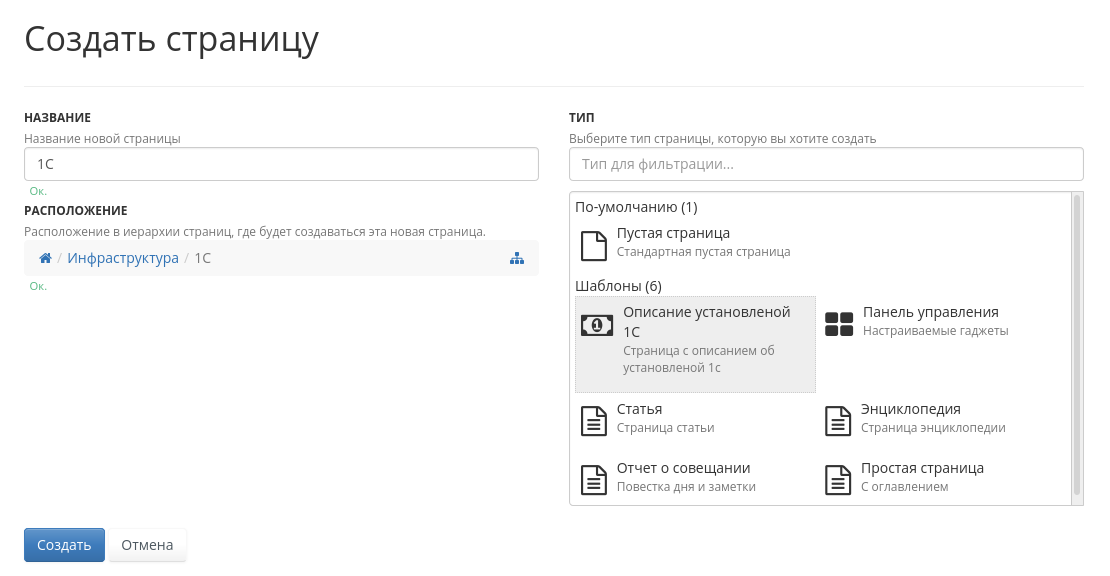
Для того чтобы использовать установленный шаблон, при создании страницы его надо выбрать из шаблонов (см. снимок).

По нажатии кнопки создать. Можно приступать к заполнению данных, в подготовленной статье. При отсутствии каких то полей не стесняйтесь их добавлять.
Вставить изображение в статью
- Устанавливаем курсор редактирования на то место в статье куда надо вставить изображение
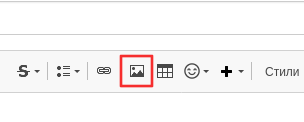
- Нажимаем кнопку вставить картинку

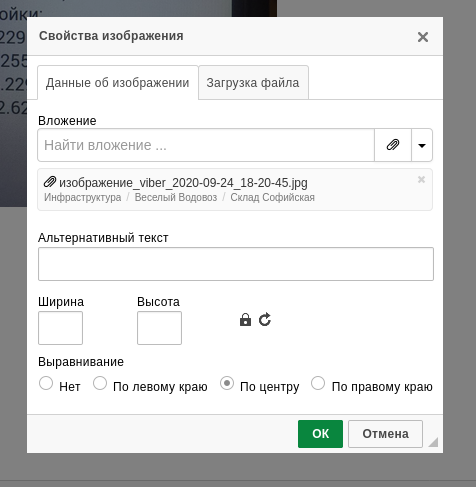
- Если изображение уже прикреплено к любой статье его можно просто выбрать в пункте "Вложение", если нет переключаемся на вкладку "Загрузка файла"

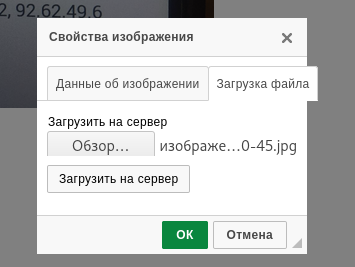
- Выбираем файл для загрузки кнопка "Обзор"
- Обязательно! нажимаем кнопку "Загрузить на сервер"
- Перескакиваем на первую вкладку. Здесь можно установить дополнительный параметры, например задать размеры, или расположение по центру.

- "Ок" изображение вставлено в статью.
Работа с заголовками
Вики и любая документация — это в первую очередь про структуру, а уже во вторую — про оформление.
Не используйте заголовки для изменения размера шрифта — они предназначены не для этого. Заголовки определяют логическую структуру документа: они создают иерархию разделов и блоков информации, формируют содержимое страницы в правой панели.
Убедитесь, что структура заголовков логична и отражает смысловое деление текста — это поможет читателю быстро ориентироваться.
Также не рекомендуется применять к заголовкам дополнительные стили, такие как усиленное жирное начертание, чтобы сохранить их единообразный и аккуратный внешний вид.
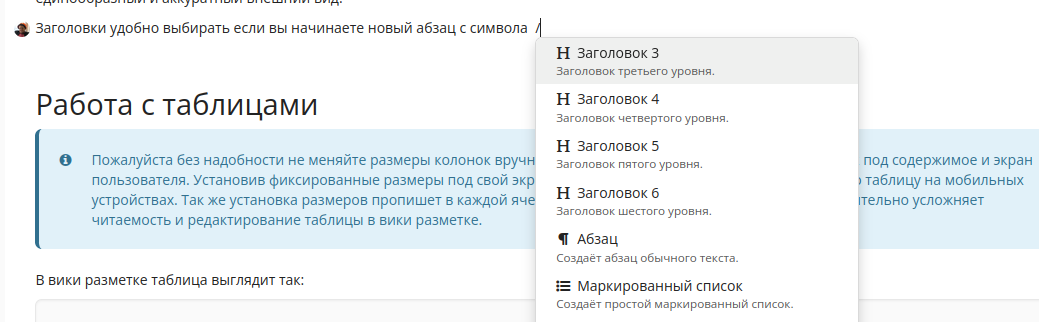
Заголовки удобно выбирать если вы начинаете новый абзац с символа "/", возникает всплывающее меню, в котором можно выбрать уровень заголовка. Кстати так можно вводить не только заголовки.

Работа с тегами
Теги позволяют внести еще один уровень систематизации в вики, помимо основной структуры в расположении страниц. Каждая страница может иметь несколько различных меток, как то описывающий содержимой страницы. Например если на сервере установлен Apache, и эта станица помечена тегом Apache, то по этому тегу можно будет очень легко найти все сервера на которых установлен апач, находящихся возможно в разных разделах и у разных клиентов.
Различные верхнеуровневые страницы часто имеют встаку "Обало те"
Работа с таблицами
В вики разметке таблица выглядит так:
|Строка 1 ячека 1| Строка 1 ячека 2| Строка 1 ячека 3
|Строка 2 ячека 1| Строка 2 ячека 2| Строка 2 ячека 3
Достаточно просто, поэтому иногда удобнее работать с табличками в вики разметке. Чтобы переключится в момент редактирования на вики разметку, нужно нажать кнопку "Источник" на панели редактирования.
Добавлять и удалять строки и колонки можно через меню правой кнопкой мыши.
Очистка любого форматирования таблиц
Часто бывает так что случайными движением мыши вставляются размеры в каждую строку таблицы или при копировании данных из Excel. Таблица вся завалена тегами форматирования, что практически убивает возможность ее удобного редактирования в виде исходника. Очистить форматирование можно, открыв исходник страницы, скопировав текст любой сервис замены по Regexp например этот. Вставляем наш текст. Далее указываем шаблон поиска \(\%.*?\%\). Обязательно проставляем параметр /g для тех сервисов в которых можно это указать галочкой, или добавляем его в конец выражения если галки нет. Выполняем замену на пустое место. И получаем очищенный от форматирования вариант таблицы.
Работа со ссылками
Внутренняя ссылка
Внутренние ссылки, то есть ссылки на других страницы в вике, надо создавать не копируя полностью ссылку из браузера, а помощью специального формата. Это позволяет вики при переименовании страниц, корректно заменить все ссылки на новую страницу.
Через редактирования источника
Следующий вариант сделает ссылку на страницу в виде ее названия.
Дать ссылку с другим текстом можно следующим образом.
Из графического редактора
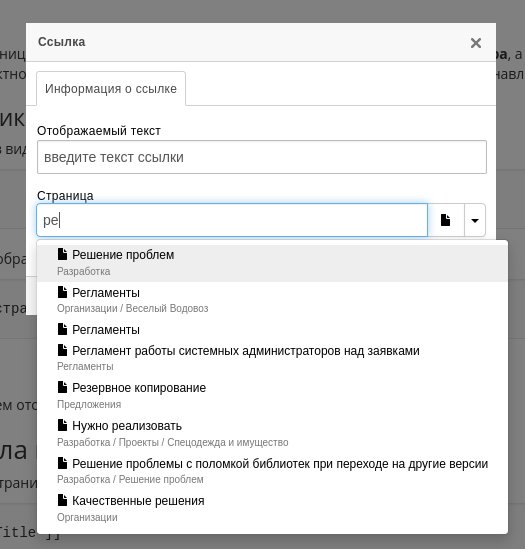
Нажимаем кнопку  и в появившемся диалоге пишем отображаемый текст, и выбираем из списка нужную страницу.
и в появившемся диалоге пишем отображаемый текст, и выбираем из списка нужную страницу.

Ссылка на заголовок раздела внутри страницы
Вообще ссылка на заголовок делается на той же странице следующим кодом:
Где Title название самого заголовка.
Но это работает только для английских заголовков. Для русских Title выглядит иначе. Например так "H42143C43543D43043F43044043E43B44F" для заголовка "Смена пароля".
Узнать какие же цифры писать в ссылке в Firefox можно следующим образом:
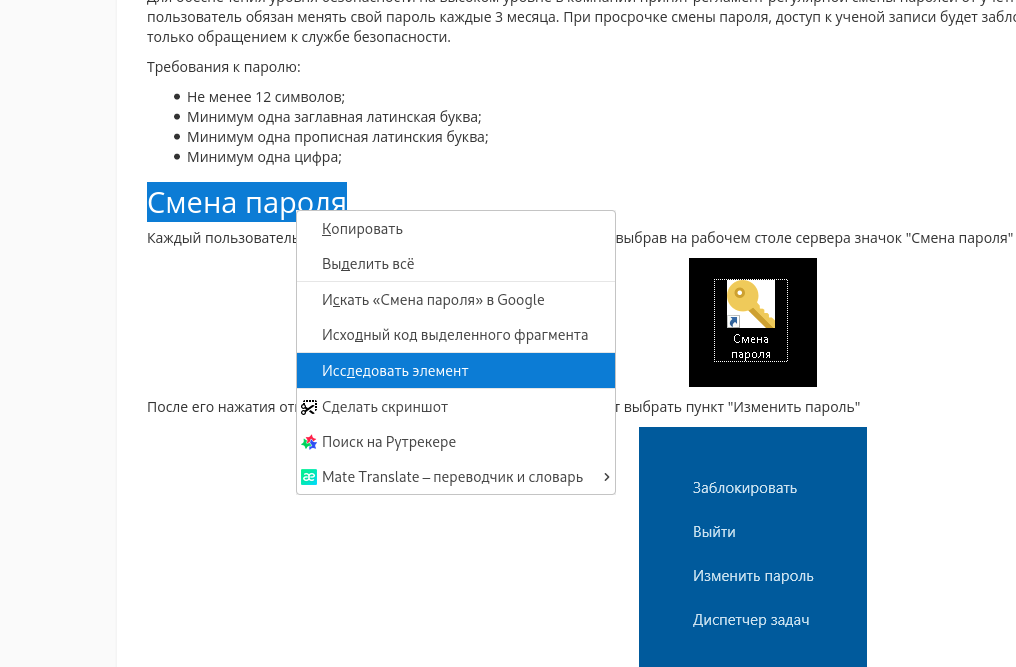
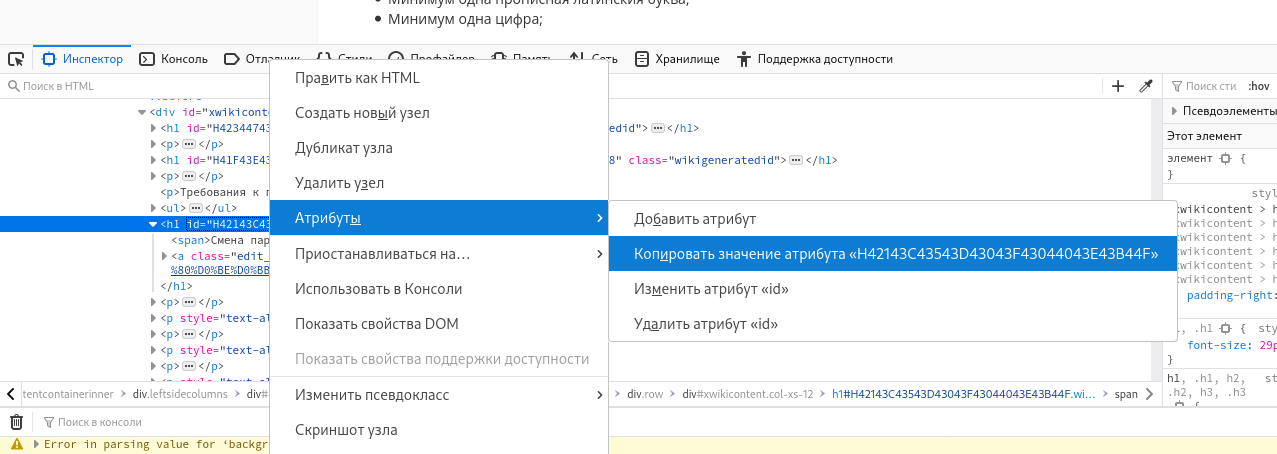
- В браузере на сохраненой странице выделяем искомый заголовок, в контекстном меню вызываем исследовать элемент (или вызываем инспектор F12 и ищем заголовок в ручную)

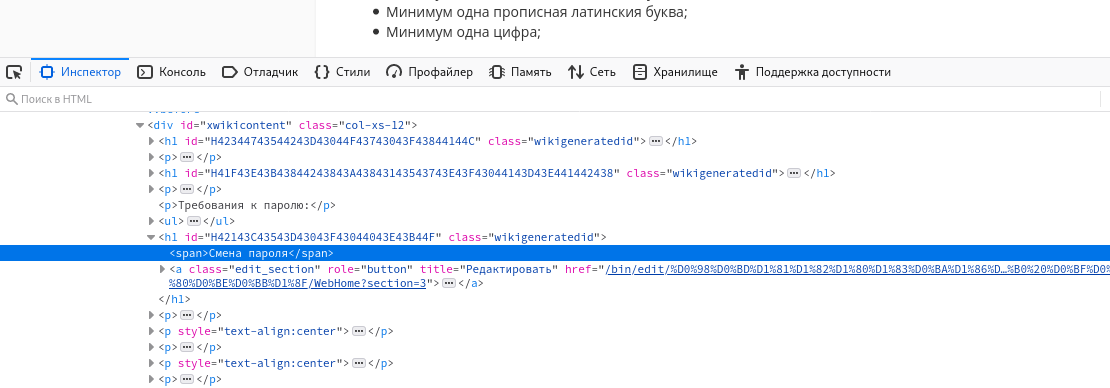
- Чуть выше выбранного span с текстом интересующего заголовка будет тег h1

- Копируем значение его атрибута id через контекстное меню, это и есть наш якорь.

Работа с диаграммами
Диаграммы из графического редактора вставляются через кнопку + и выбор макроса Chart(График) или напрямую в код страницы. Детальная документация по нем у здесь.
График может как содержать встроенную таблицу с данными так и обращаться к имеющейся таблице. Для того чтобы обратиться к имеющейся таблицы, ей нежно указать id, через меню свойства таблицы или через код:
|=|=X|=Y|=Z
|Q1|1.2|3.4|1.3
Теперь создавай диаграмму к ней можно обратится:
В параметрах необходимо заполнить минимальные настройка:
- document - внутренний адрес страницы, не является обязательным если табличка на той же страницы. Узнать адрес можно через меню страницы "три точки" -> "Информация"
- table - id таблицы
- range - колонки данных, обратите внимание что добавляя новую строку в таблицу диапазон нужно тоже редактировать.